Typography is probably one of the most important (if not the most important) parts of your design. The Gridd theme includes a dedicated section for your typography settings, with settings that allow you to make decisions and achieve a great result easy and efficiently.
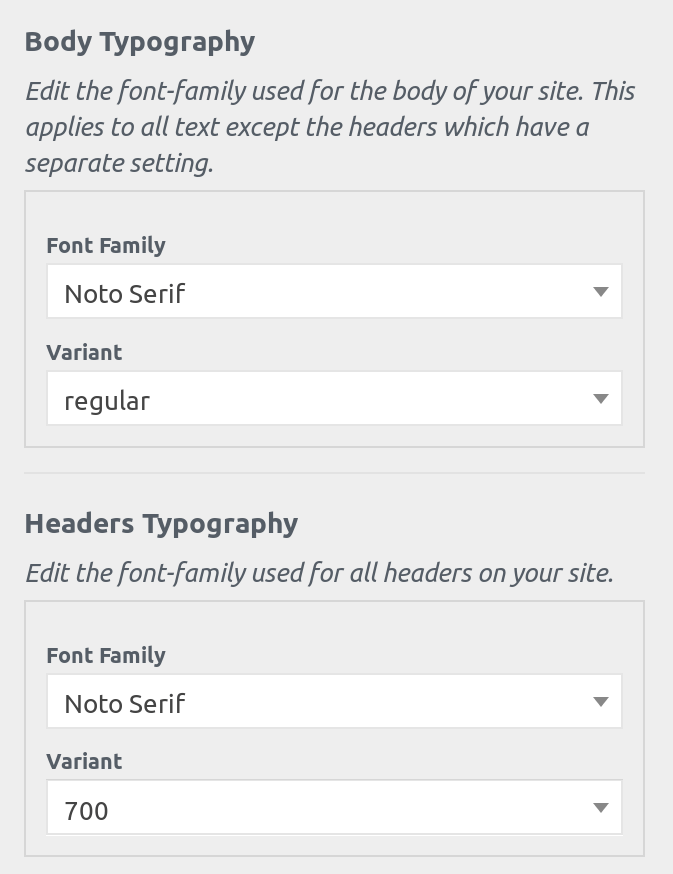
Body & Headers Typography

In the “Body Typography” control you can select the main font-family and the font-weight. This will be applied to all text on your site, with the exception of headers and your sitename/site-description. This includes menus, widget-areas, content, footer etc.
The “Headers Typography” control allows you to select the font-family and font-weight for all headers on your site. This includes post-titles, widget titles, headers in your content as well as any other headers that might exist on a page.
Text & Headers Colors
To customize text & headers colors, Gridd Plus is required.
In the Gridd theme the text color is automatically calculated based on the background colors to ensure maximum readability and compliance with accessibility regulations.
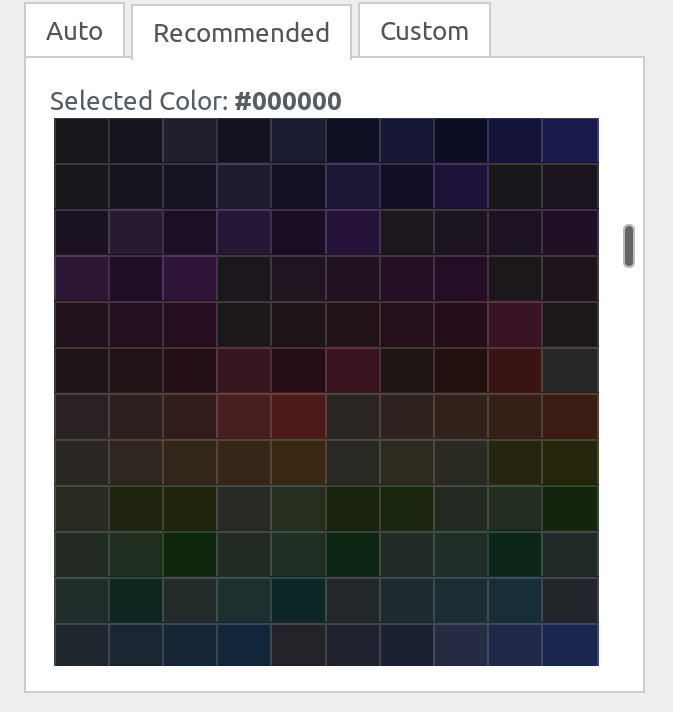
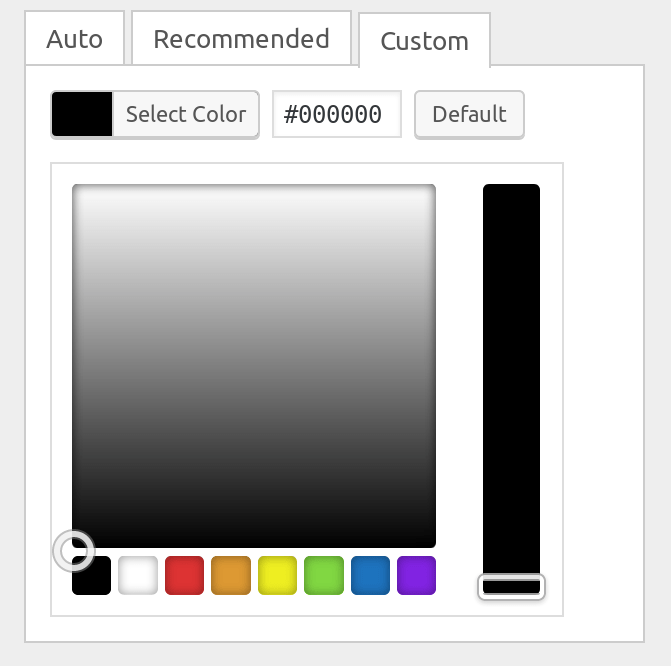
If you are using Gridd Plus then in the typography section you will be able to change the text-color and headers color. By default this is set to “Auto” mode which will select either black or white text, but there are 2 more modes you can choose from:
- Recommended – allows you to choose from an array of colors whose contrast with your background is WCAG-compliant
- Custom – allows you to select a custom color.
Colors are calculated based on the background color selected in the “Content” grid-part.



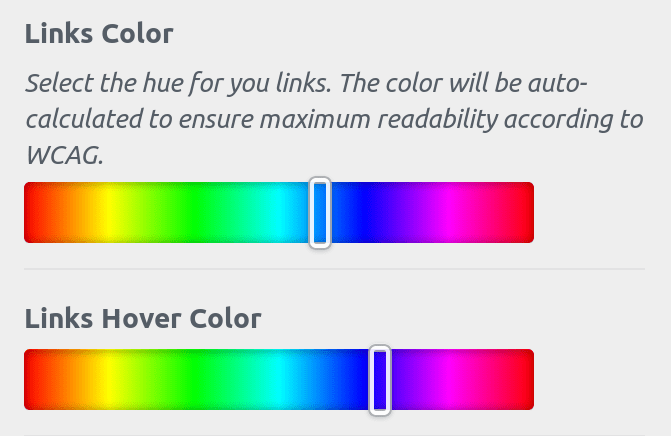
Links Color

This control allows you to select a hue for your links. The Gridd theme will then go through all available colors for that hue and automatically apply one that guarantees maximum readability and compliance with WCAG regulations.
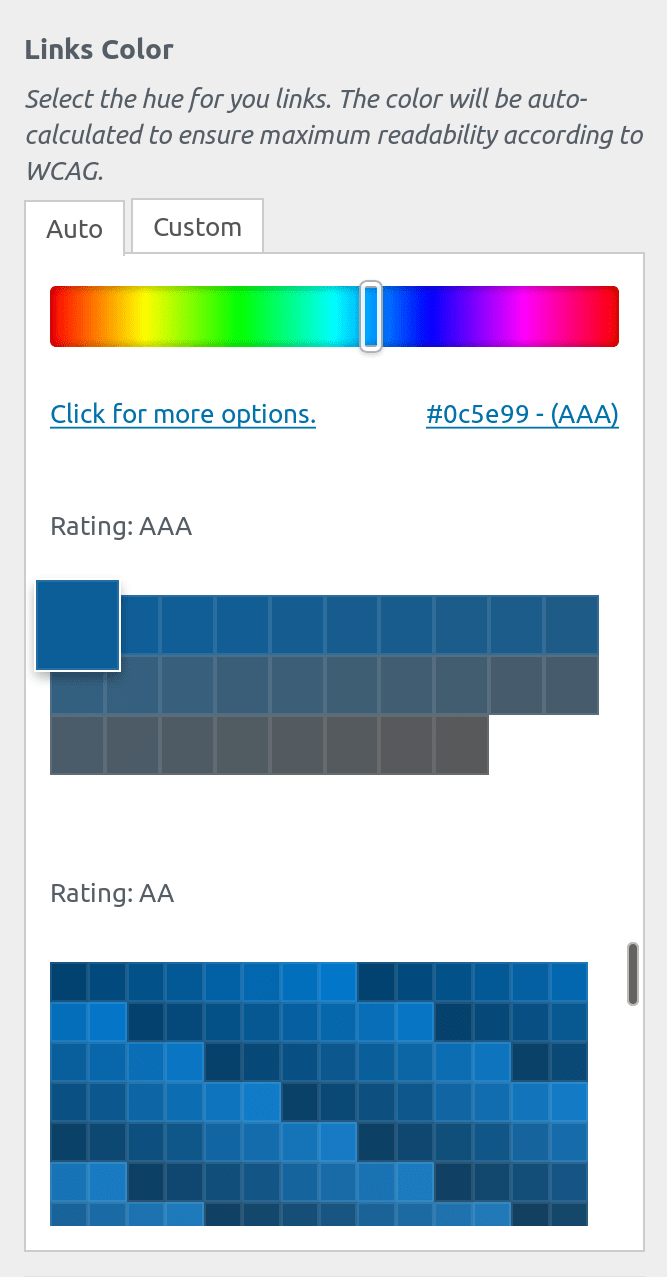
Gridd Plus Links Colors
For advanced links color selections, Gridd Plus is required.
In Gridd Plus in addition to the automatic selection of WCAG-compliant colors you have the ability to choose from an array of accessible colors for your selected hue.
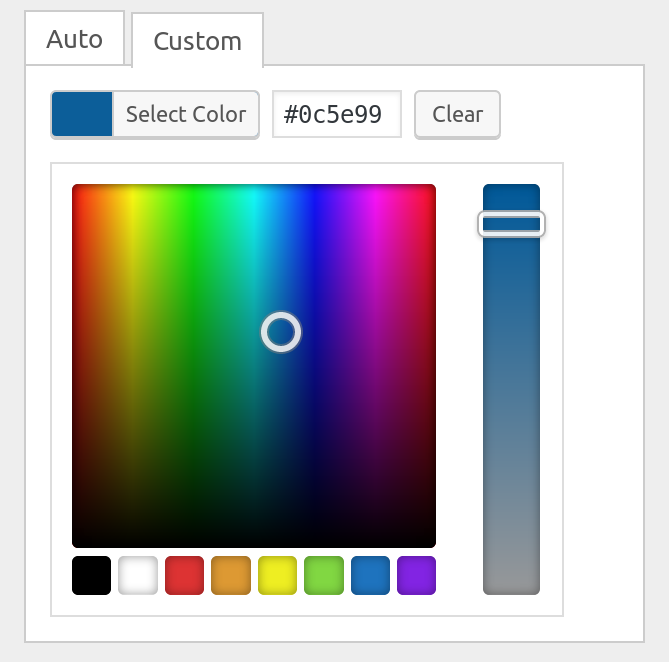
You can choose from the list of AAA-compliant colors, AA-compliant colors, or even choose a completely custom color if you can’t find what you’re looking for in our automatic suggestions.


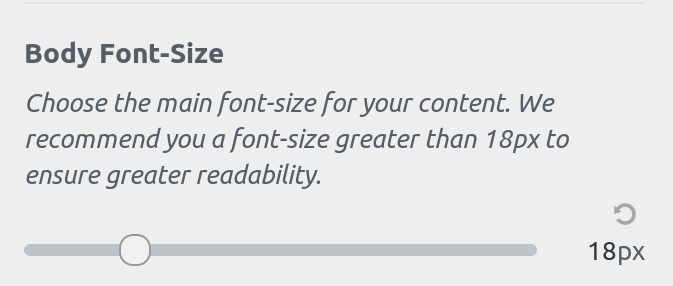
Body font-size

This control allows you to define the main font-size for all text on your website. All other text is then calculated based on that size.
We recommend you choose a size greater than 18px for your main font-size (read this blog post to learn why).
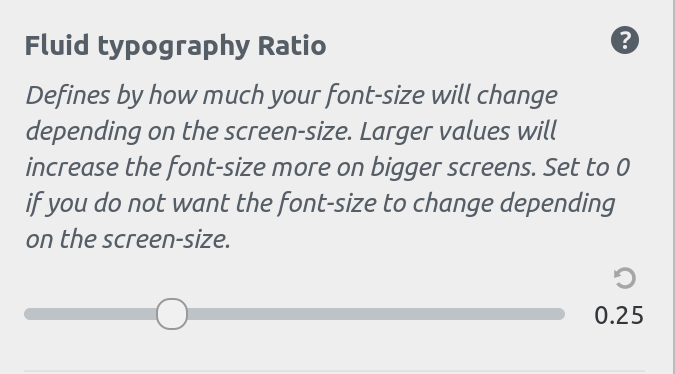
Fluid Typography Ratio

The “Fluid Typography Ratio” control allows you to achieve responsive typography so that your site and font-sizes scale depending on the visitor’s screen-size. For more info on this setting please read this separate article.
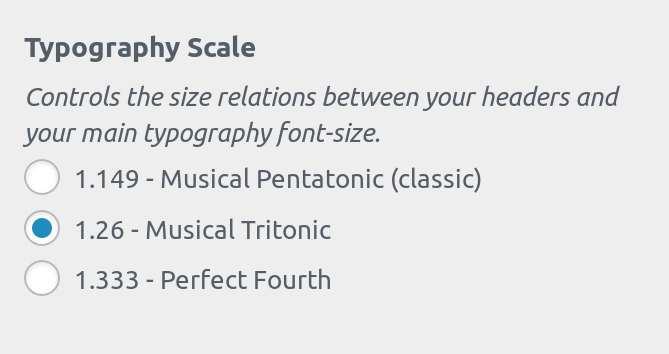
Typography Scale

With typography scales your header sizes are harmonic and proportionate. An H1 header is larger than an H2 header by the same amount that an H2 header is larger than an H3 header, and they all relate to your body font-size.
In the Gridd theme you can can select one of our carefully selected typography scales.
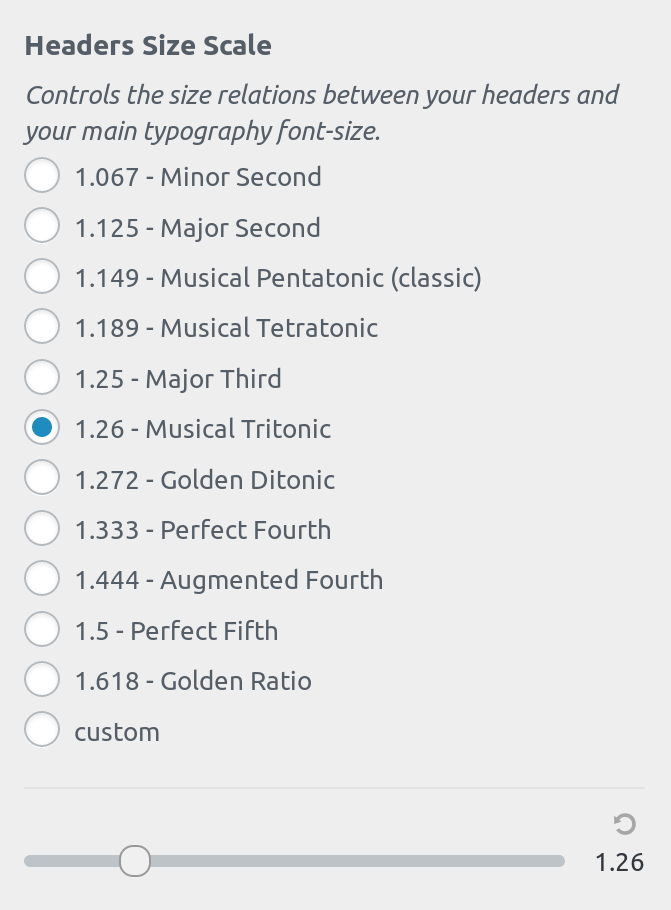
Gridd Plus Scales
For advanced typography scales, Gridd Plus is required.

In Gridd Plus in addition to the basic typography scales you have access to more presets.
You can even use your own, completely custom typography scale simply by setting the preset to “custom” and adjusting a slider to find the perfect fit for your site.