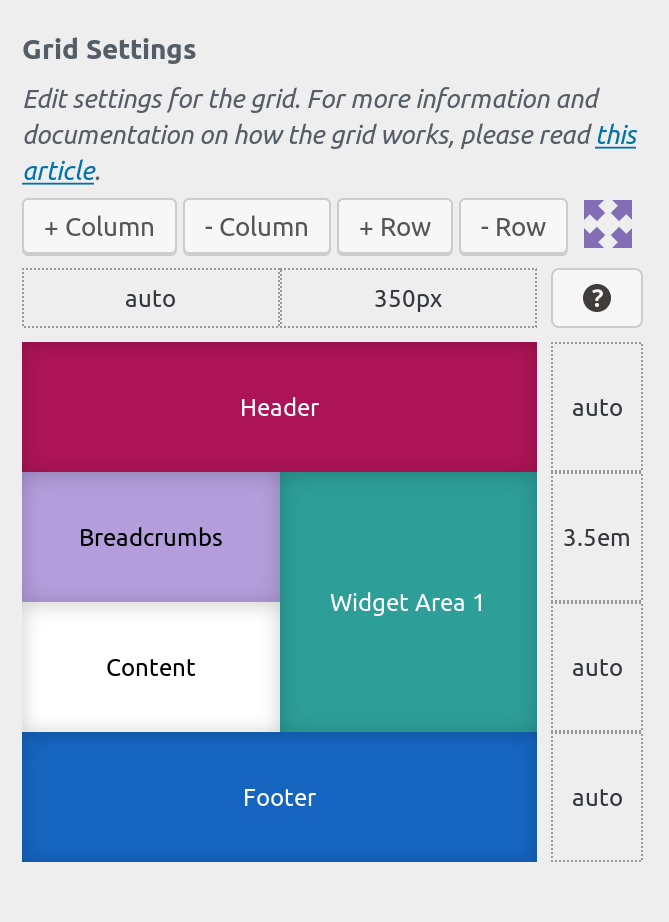
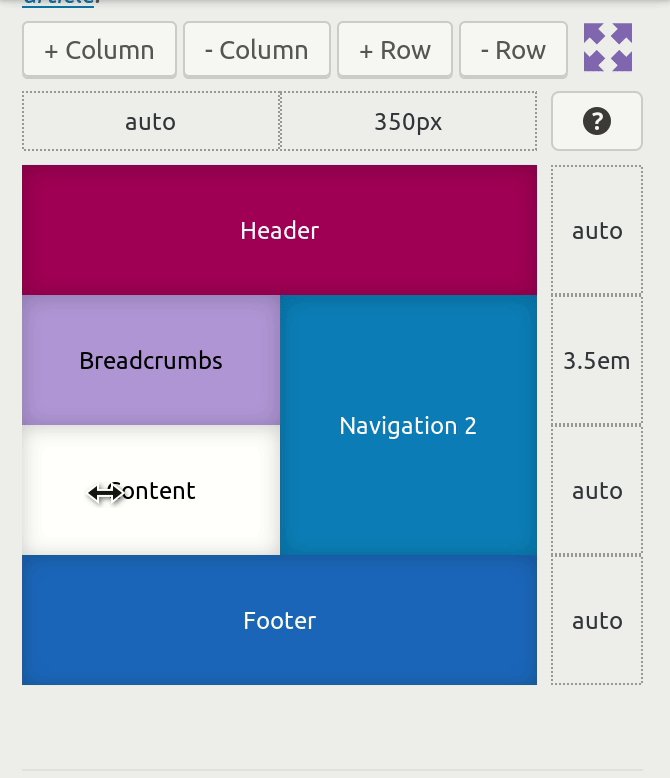
The grid control allows you to create any layout you want for your website

Add any number of rows and columns. Adjust & reorder widget areas, content, navigation, branding, sliders etc. Bring your site to life quickly and conveniently, right from inside the customizer. All while previewing your changes live!
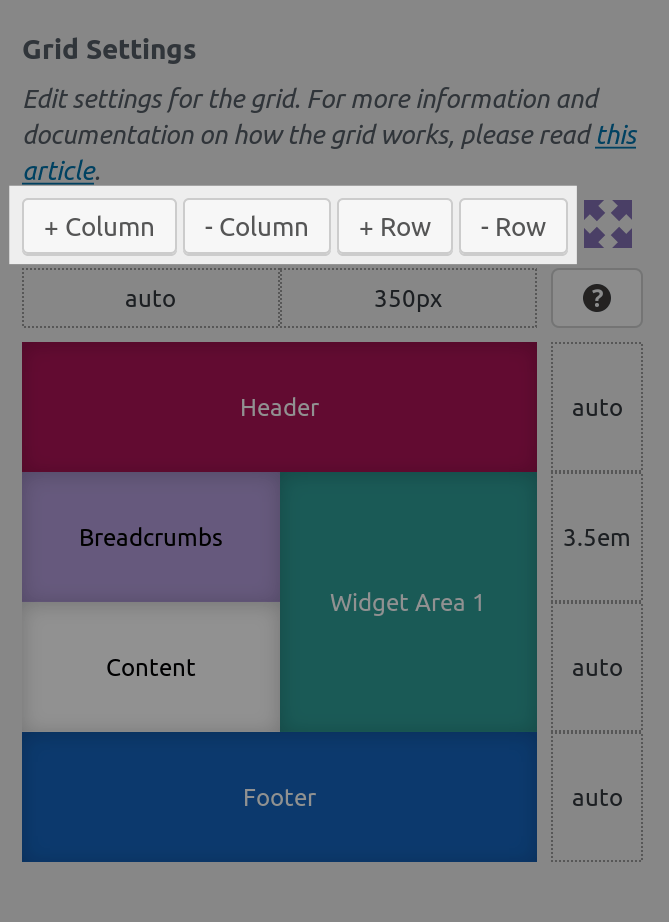
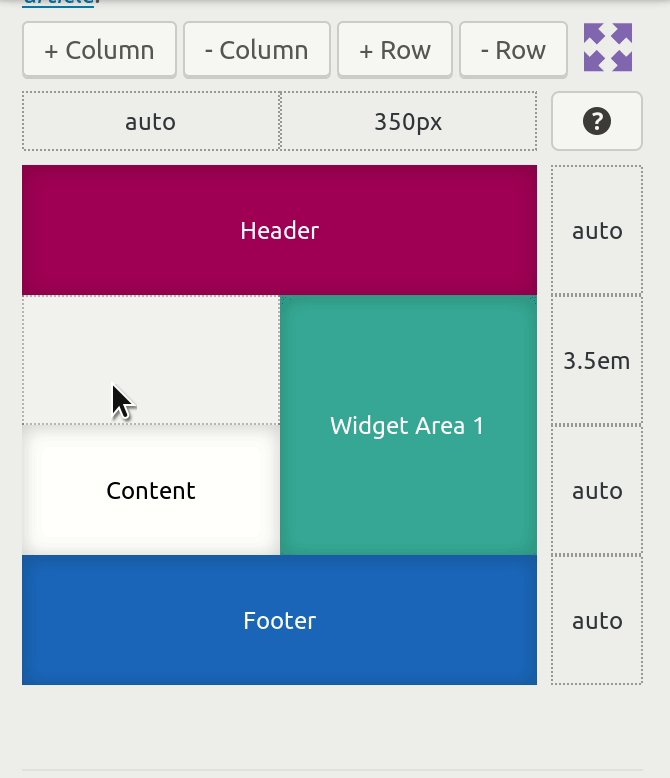
Adding and removing rows and columns

Dedicated buttons on the top of the grid control allow you to add extra columns and rows.
You can add any number of rows and columns you want. New columns and rows get added at the end of any existing ones.
Note: You cannot remove rows/columns that are occupied by grid-parts. You will first need to remove or resize the grid-parts occupying them.
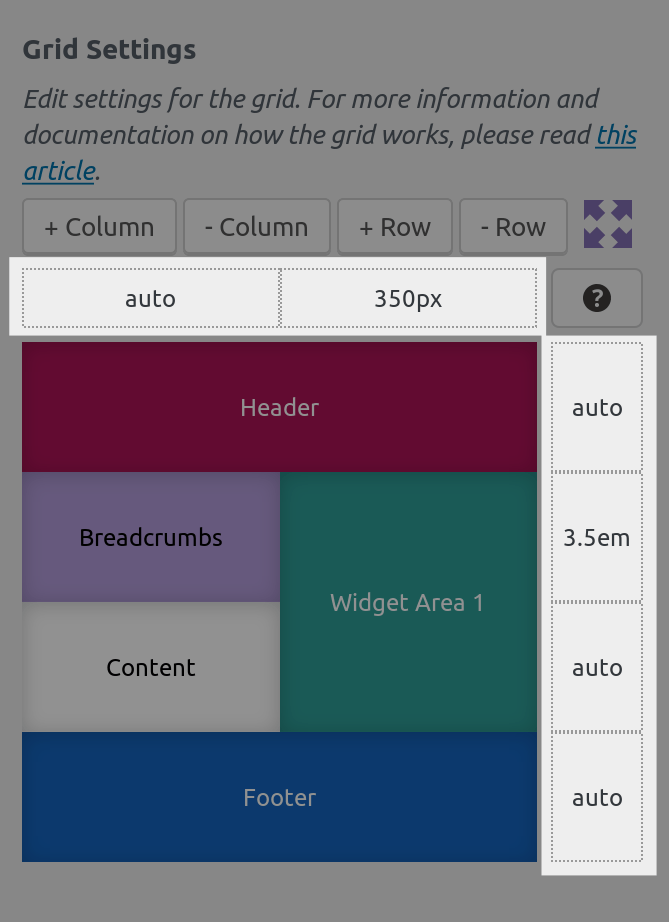
Resizing columns and rows

You can define the width of each column and the height of each column, or you can leave the to auto in which case they will be auto-calculated by your browser.
To resize a row you can enter any valid CSS value in the fields on the right of your row.
To resize a column, use the fields on the top of your columns.
You can mix and match units as you please, and also use the fr unit. For more information on what fr is and how to use it, you can read this article.
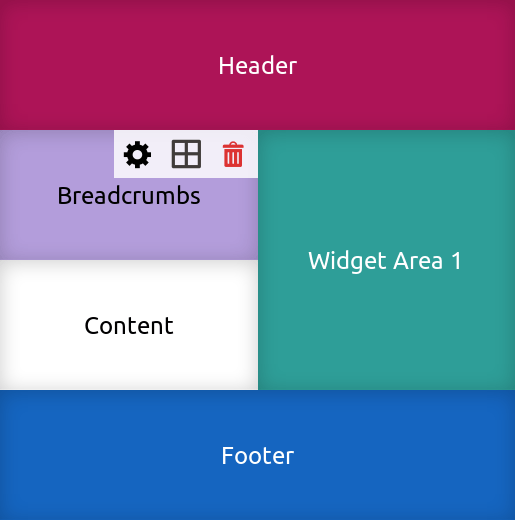
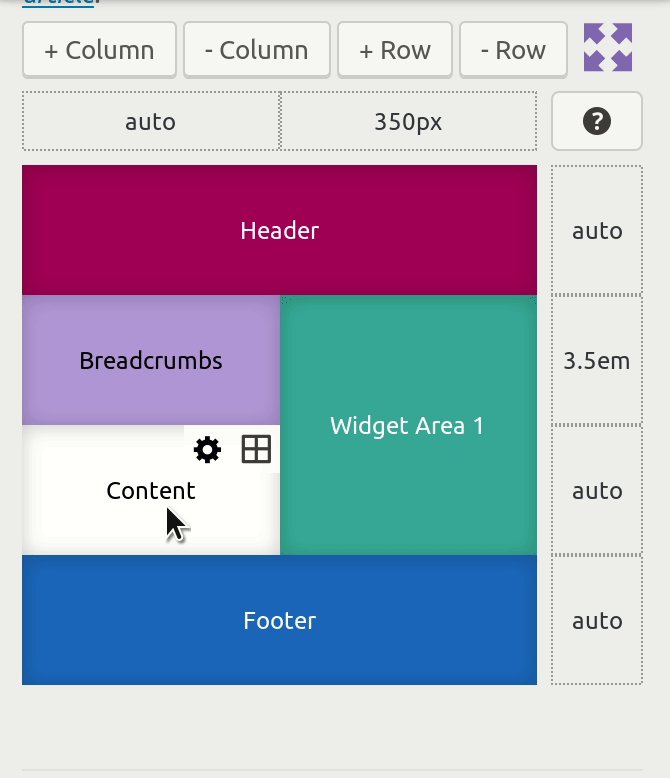
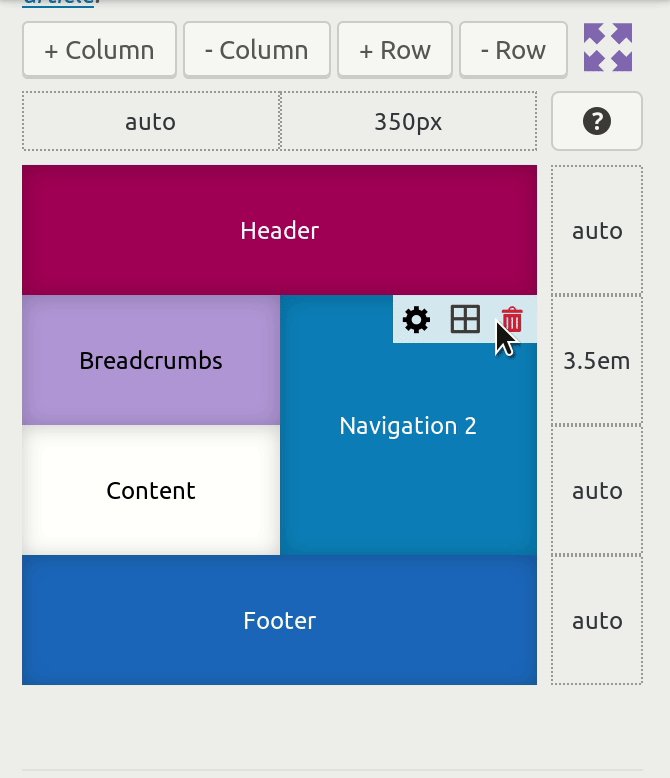
Grid-part actions

When you hover a grid-part, you’ll see icons that allow you to perform additional actions:
- Edit options for this grid-part
- Move/Resize the grid-part in the grid
- Delete the grid-part.
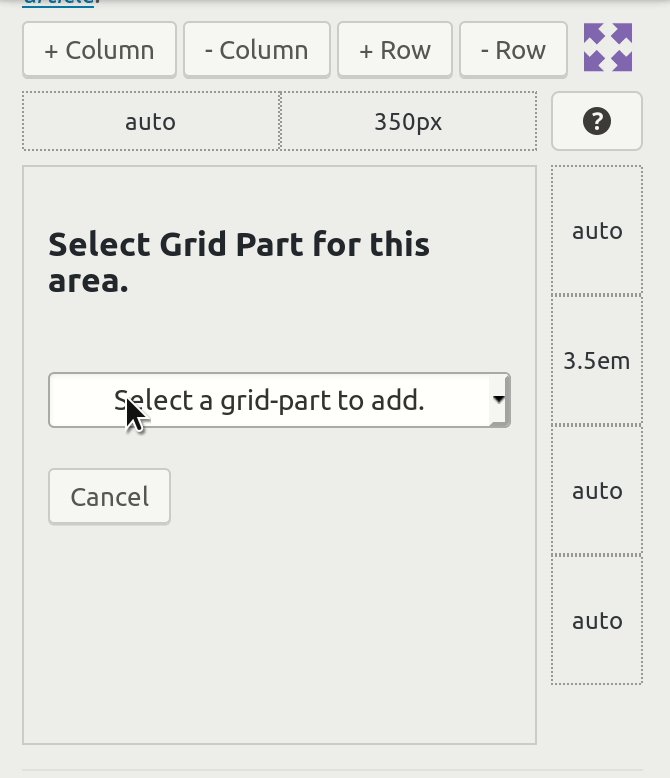
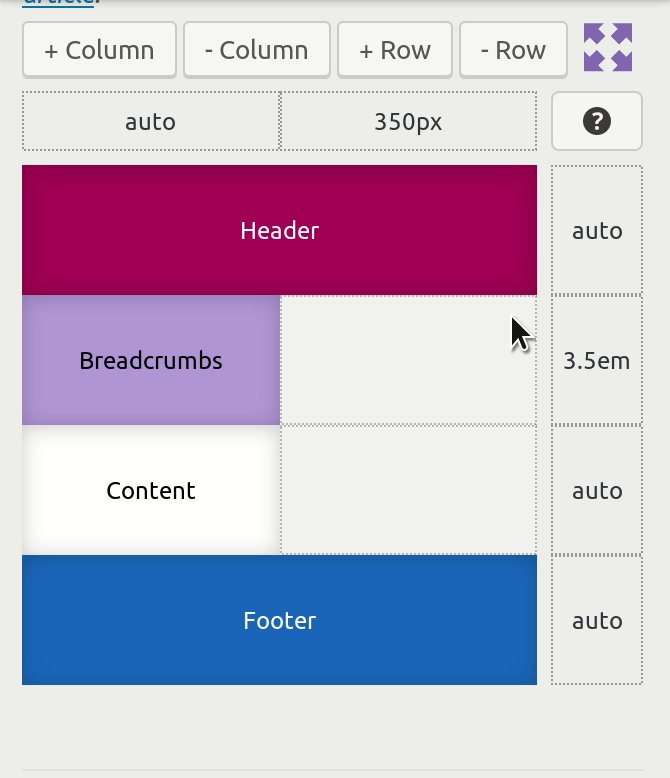
Adding a new grid-part

To add a new grid-part, you can click on any empty region in your grid. To make the grid-part span multiple areas, all you have to do is click and drag these areas.
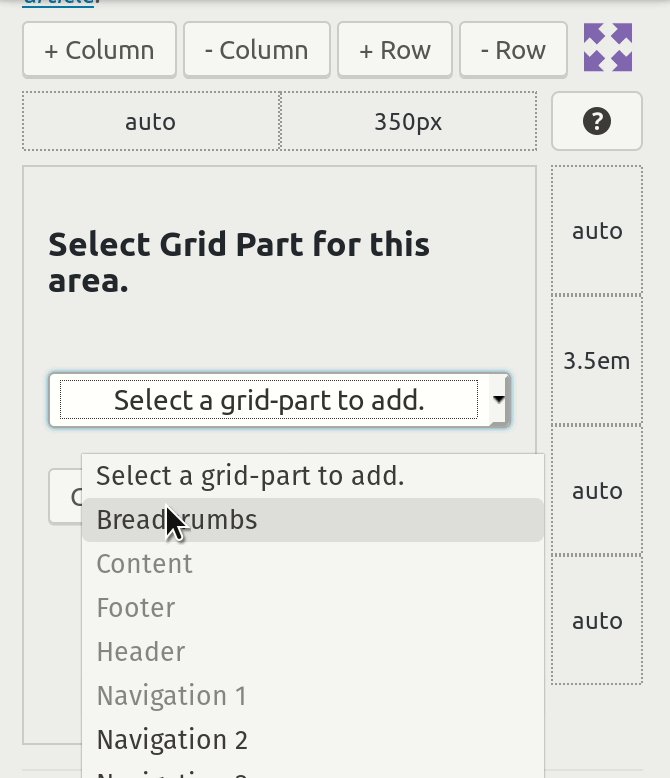
You can then select from a list of available grid-parts you can add.
You can only add each part once (you can’t have 2 breadcrumbs on your site, there can be only one). However, you can have multiple widget areas and multiple navigation menus each with their own options so you can achieve the layout and design you’re after.
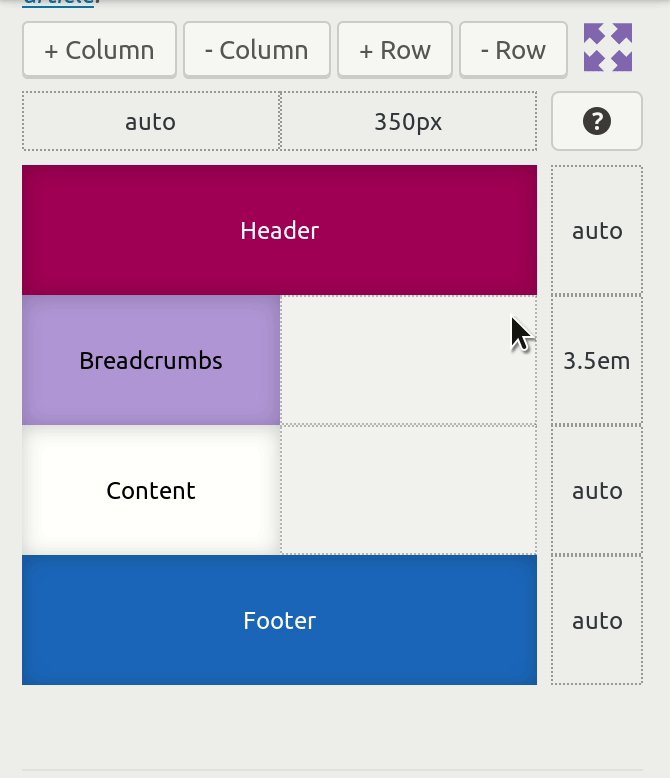
Deleting an existing grid-part

Made a mistake? Want to remove a grid-part from your layout? No problem! Just hover that grid-part and click on the trash icon on that grid-part.
Please note that not all grid-parts can be removed.
For consistency and accessibility purposes the header, content and footer areas cannot be removed. They can be resized, edited, moved, but not removed.