Widget Area
Widget areas allow you to add any widget you want in them, and using them in the Gridd theme you can achieve unique layouts. Use them for content, “hero” sections or whatever else you can image.
In Gridd you will find multiple widget areas and they all have the following independent options
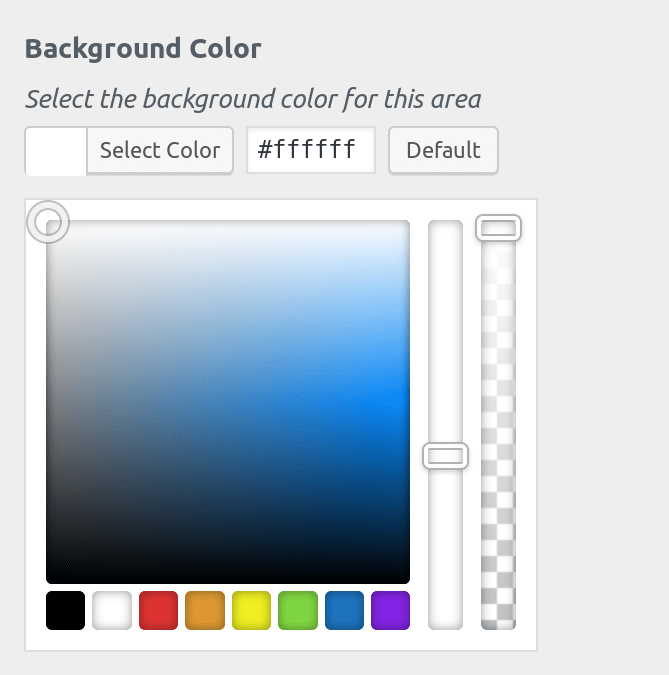
Background Color

Use the “Background Color” option to change the background for your widget-area.
Changing the background-color will automatically select the color for your text to ensure maximum readability and compliance with WCAG standards.
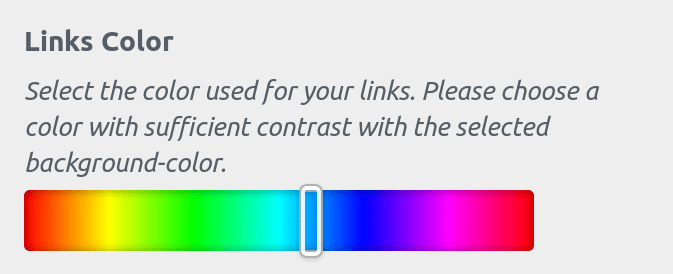
Links Color

With the “Links Color” control you can select the hue for your links. The Gridd theme will then automatically select the most suitable color to ensure maximum contrast with your background and surrounding text, making sure your links are always readable and distinguishable.
Padding

The “Padding” control allows you to change the padding for the whole grid-part.
You can any valid CSS value in this field.
Margin Between Widgets

If you need to add some more spacing between your widgets then it’s easy! Just use the “Margin between widgets” control and add some more whitespace.
You can use any valid CSS value in this field.